(26/09 - 24/10) Week 1 - Week 5
Myra Elida Binti Abd Azis / 0358516 / Bachelor of Design (Honours) in Creative Media
Typography
Task (Exercises/Project)
LECTURES
Lecture 1 //
What is Typography?
> The technique of arranging to make letters ; creation of typeface and type families
How or What Typography is used for?
> Animation
> Website Design
> App Design
> Signage Design
> Bottled Labels, books, and posters
> Logo Type
Typography has evolved over 500 years, beginning from calligraphy > lettering > typography. There are two terminologies of Typography, Font and Typefaces
> Font //
It is an individual font or weight within the typeface. (Georgia Regular, Georgia Italic, Georgia Bold)

Fig 1.1 Font
> Typeface //
> Entire family of fonts or weights that share similar characteristics or styles.

Fig 1.2 Typeface
Lecture 2 //
> 1. Early letterform development ; Phoenicians to Roman
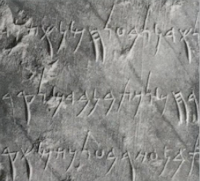
Fig 2.1 4th Century B.C.E. Phoenicians votive stele Carthage, Tunisia
> Writing meant scratching onto wet clay or carving into a stone
> Written in a combination of straight lines and circles
Fig 2.2 Boustrophedon
> Greeks changed the direction of reading
>Unlike (right to left) Phoenicians, Greeks (left to right), (right to left) is called 'Boustrophedon'
Fig 2.3 Development of letterform from Phoenician to Greek to Roman (Left to right)
> 2. Hand script from 3rd - 10th Century C.E.
Fig 2.4 Square Capitals, 4th or 5th Century
> Square Capitals (written version found in Roman Monuments)
> The letterforms have a serif at the edge of the main strokes
Fig 2.5 Rustic Capitals, 3rd - mid-4th Century
> Rustic Capitals (compressed version of Square Capitals)
> Square Capitals (written at the angle of 60°), Rustic Capitals (written at 30°) which decreased the time taken to write
> The letterforms were harder to read than Square Capitals due to it being compressed
Fig 2.6 Roman Cursive, 4th Century
> Use of lowercase letterforms derived from cursive writing for the simplification and faster writing.
Fig 2.7 Uncials, 4th-5th Century
> Uncials from the Latin word 'Uncia' which means a twelfth of anything.
> Incorporated some aspects of the Roman Cursive hand, especially the forms of A, D, E, H, M, U, and Q.
> These letterforms easily readable at small sizes than Rustic Capitals.
Fig 2.8 Half-uncials, C.500
> 2000 years after the Phoenician alphabet, a formalization of the cursive hand was developed
> A formal beginning of lowercase letters
Fig 2.9 Caroline minuscule, C.925
> The text above shows standardization the writing system for tconveying messages more accurately using majuscules (uppercase), minuscule, capitalization, and punctuation> Set the standard of calligraphy for a century.
3. Blackletters to Gutenberg's type
Fig 2.10 Blackletter (Textura), C.1300
Fig 2.11 Rotunda, C.1400
> In northern Europe, Blackletter, or textura, a condensed strongly vertical letterform gained popularity
> In Southern Europe, 'Rotunda', a rounder open hand was more popular.
Fig 2.12 Bible page using Gutenberg's Print
> Johann Gutenberg (skilled in engineering, metalsmithing, and chemistry)
> invented a type mold that accurately mimics the work of a scribe's hand
> made the documenting process much faster as the printing technique was more efficient compared to writing.
> 4. Text Type Classification
Fig 2.13 Development of letterforms
> From left to right, the development of letterforms from Blackletter to Sans Serif:
> 1450 Blackletter, 1475 Oldstyle, 1150 Italic, 1550 Script ,1750 Transitional, 1775 Modern, 1825 Square Serif/ Slab Serif, 1900 Sans Serif, 1990 Serif/ Sans Serif
Lecture 3 //
> 1. Tracking: Kerning and Letterspacing
> Kerning (automatic adjustments of space between letters)
> Letterspacing (adding space between the letters)
Fig 3.2 Types of Tracking
> In typography, not only look at the letterform, but should also look at the counterform of letters
> In terms of the negative and positive spaces between the strokes
Fig 3.3 The difference between Normal, Loose, and Tight Tracking
> Uppercase letterforms are able to stand on their own when being read
> Lowercase letterforms require the counterform between each letter to maintain the line of reading.
> Based on Fig 3.3, the text in loose tracking and tight tracking is harder to read compared to normal tracking due to difficulties in breaking down the patterns that constitute the words visually.
> 2. Formatting Text
Fig 3.4 Flush Left Alignment
a) Flush Left alignment
> Each line begins at same point but ends wherever the last word of the line ends.
>The spaces between each word are consistent which makes the type create an even gray value.
Fig 3.5 Centered Alignment
b) Centered Alignment
> Imposes symmetry upon text which assigns equal value and weight on both ends of each line
> Transforms fields of text into shapes
> Important to amend line breaks for the purpose of avoiding the jagged appearance of text
>Difficult to read as the starting point of each line is different, suitable for a small amount of text
Fig 3.6 Flush Right Alignment
c) Flush right Alignment
> Emphasis on the end of a line, as opposed to the beginning of the line
> Used in situations where the relationship between the text and image composition is ambiguous without a strong orientation on the right side, like captions
> When readability is a priority, should be aware of not putting too much text as it is difficult to read
Fig 3.7 Justified Alignment
d) Justified Alignment
> Imposes a symmetrical shape on the text by expanding or reducing the spaces between the words and letters
> Might produce 'rivers' of white space running vertically down the text due to extended space between the words
> Line breaks and hyphenation required to avoid this problem
> 3. Texture
Fig 3.8 Anatomy of a Typeface
Fig 3.9 Difference of gray value between different typefaces
> Fig 3.9 shows the difference between the contrast of grey values shown using different typefaces
> Contrast to the thick and thin strokes
> Clearer contrast makes the text easier to read
> 4. Leading and Line Length
The aim of setting text type is to allow easy and prolonged reading.
Fig 3.10 Examples of variations in leading
> Leading refers to the vertical gaps between the lines of text
> Line Length is the spaces between the left and right edges of a text. An ideal rule of thumb is to keep the line length around 55 to 66 characters.
> 5. Type Specimen Book
Fig 3.11 Sample Type Specimen Sheet
> A type specimen book includes samples of typefaces in different sizes
> Provides an accurate reference for type, text size, type leading, type line length, and more.
> Compositional Requirement
>Text should create a field that is able to hold a page or a screen.
> Useful to enlarge a type to 400% on the screen to gain a clear idea of the relationship between descenders on one line and ascenders on the line below.
Lecture 4 //
> 1. Indicating Paragraphs
> Various options for indicating paragraphs :
Fig 4.1 Options of indicating paragraphs
a) Pilcrow (¶)
> Indicate paragraph spacing.
b) Leading
> Create line spaces between paragraphs (line space and paragraph space share same size which ensures cross-alignment across the columns of text).
c) Standard Indentation
> Shares same size as the line spacing/ same as the point size of the text
> Used for the purpose of saving space in the newspaper
> Best when the text alignment is justified to avoid ragging on both sides.
d) Extended Paragraphs
> Creates unusually wide columns of text
> 2. Widows and Orphans
Fig 4.2 Examples of Widow and Orphan
Designers must take great care to avoid these two gaffes in traditional typesetting; widows and orphans.
> Widow
- Short line or type left alone at end of a column of text.
-This can be avoided by rebreaking line endings throughout paragraph.
> Orphan
- Short line or type left alone at the beginning of a new column.
- Make sure no column of text begins with the last line of the preceding paragraph to avoid this from occurring.
Different ways of emphasis require different kinds of contrast when highlighting.
> Italics> Using an increased weight from the same family, making it bold> Using a different type family> Using a different colour to highlight (black, cyan, and magenta are suitable)
Fig 4.3 Visual difference between two type family
> When highlighting the text of a serif typeface to sans serif typeface, reducing the size of the highlighted text by .5 is suitable for visual cohesion.
Fig 4.4 Difference of maintaining the left reading axis
>When a field colour at the back of the text to highlight, maintaining the left reading axis (on the right from Fig 1.29) ensures the best readability.
Fig 4.5 Difference between in/outside placement of highlighted text
> Certain typographic elements such as bullet points, placing them outside the left margin of the column is required to maintain a strong reading axis.
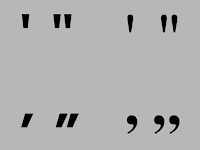
Fig 4.6 Prime and Quotation Mark (From top to bottom)
> Important to understand the difference between prime and quotation marks.
>Prime is used for inches and feet whereas quotation marks are used for quotes.
4. Headline within Text
> Examples A, B, and C according to the level of importance.
> To make sure that these heads clearly signify to the reader the hierarchy of information.
Fig 4.7 A head
> A head indicates a clear break between the topics within a section.
> A set larger compared to texts.
- Bold and in different type family
- Extended and in alignment with the body of the text
- Larger size in same type family
- Small capitals
Fig 4.8 B head
> B head is subordinate to A heads.
> Indicates new supporting argument or example of topic at hand.
> B head should not interrupt the text as strongly as A head.
- Small capitals
- Italic
- Bold serif
- Bold san-serif
Fig 4.9 C head
> C head highlights specific facets of material within B head text.
> Don't interrupt the flow of the reading compared to B head.
- Small capitals
- Italic
- Bold serif
- Bold san-serif
Fig 4.10 Hierarchy
5. Cross Alignment
Fig 4.11 Cross Alignment
> Cross aligning headlines and captions strengthens architectural sense and structure of the page.
> Creates the last lines of paragraph from different columns to align together.
Lecture 5 //
> 1. Understanding Letterforms
Fig 5.1 Baskerville
> The uppercase letterform 'A' suggests the idea of symmetry, in fact, it isn't symmetrical.
> Can notice that each bracket connecting serif to stem of letterform has an arc.
Fig 5.2 Univers
>This letterform shows that width of left slope is thinner compared to right stroke.
> Baskerville and Univers demonstrate detailed care in order to create and maintain harmonious and individually expressive letterforms.
Fig 5.3 Helvetica and Univers
Fig 5.4 Differences between Helvetica and Univers
> Can see the differences in structure of lowercase letterform 'a' between Helvetica (left) and Univers (right).
> Learn that subtle differences make a huge impact on the readability as well as outlook of letters.
> Consistency and replicating the particular uniqueness are important when font designing.
> 2. Maintaining X-height
Fig 5.5 X-height
Fig 5.6 Median and Baseline
> Curved strokes, for example, 's', must rise above median or sink below baseline in order to look same size as vertical and horizontal strokes of other letterforms
> 3. Form/ Counterform
Fig 5.7 Counterform (Black Spaces)
> Negative space/ outer space of letterforms is important as it helps for better readability as well as legibility.
> Counterform holds crucial role being able to recognize the form; adjustment of space between letterforms can increase or decrease readability.
Fig 5.8 Font Analysis
> Important to look into a closer detail of each letterforms to see how form is constructed.
> 4. Contrast
Fig 5.9 Helvetica Bold and Baskerville
> Contrast (one of the basic principles) of Graphic Design.
> Can learn that simple contrasts create numerous variations such as:
- small + organic
- large + machined
- small + dark
- large + light, and more below
Fig 5.10 Contrast variations
INSTRUCTIONS
> Task 1: Exercise 1 - Type Expression
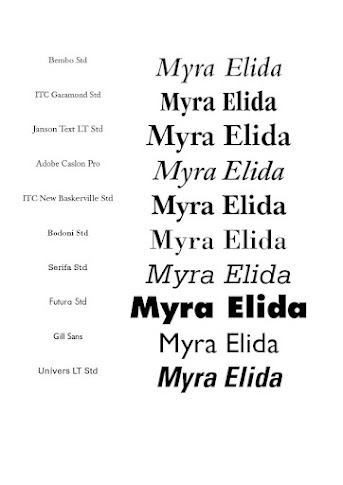
We were given 4 words to come up with ways to express the words. We first have to sketch out the ideas by using a total of 10 typefaces given by our lecturer. Among those typefaces are Adobe Caslon Pro, Bembo, Bodoni, Futura, Gill Sans, ITC Garamond, ITC New Baskerville, Janson Text LT, Serifa and Univers.
Sketches
Fig 1.1b
Words I have chosen are; Chop-chop, Dive, Windy and Roar
Digitalised sketches
Fig 1.2b
Process
Fig 1.3b
> I used the pen tool to create the shape of the 'wind' path.
> Then, I used the type on a path tool so that I could type the word 'windy' on the 'wind' path.
Fig 1.4b Final outcome
> This is my final outcome for the word ' Windy '.
Fig 1.5b
Final animation:
Fig 1.6b
Exercise 2 — Text Formatting
Kerning & Tracking Exercise
> We were instructed to work on kerning using our own names with the given typefaces at the beginning of this module.
> Below is various font types from each typeface along with the original format (without kerning) and kerning applied to my name:
Fig 2.1b Before Kerning
Fig 2.2b After Kerning
Fig 2.3b Kerning Comparison
Text Formatting Draft Layouts
Fig 2.4b Text Formatting Draft Layouts
Finalized Outcome of Text Formatting (I am Helvetica)
Fig 2.5b Finalized Outcome of Text Formatting
HEAD
Font/s: Univers LT Std
Type Size/s: 20 pt , 15 pt
Leading: 2 pt
Paragraph spacing: 22 pt
BODY
Font/s: Janson Text LT Std (Body text), Univers LT Std (Caption)
Type Size/s: 9 pt
Leading: 2 pt
Paragraph spacing: 11 pt
Characters per-line: 50 - 84
Alignment: Align left
Margins: 3 mm top, 3 mm left + 3 mm right + 100 mm bottom
Columns: 4
Gutter: 1 mm
Week 1
-Update what we learn on the e-portfolio consistently to avoid crashes of upcoming tasks.
Week 2
- Don't add illustrations within the typography, only utilize the letterform. Make sure we have a description for each sketch to convey the intention and how the meaning is delivered.
Week 3
- Document the process of each work. Consider the hierarchy of the text when documenting on the e-portfolio. Update further readings. The animation should have 24 frames for smooth movement of letters.
Week 4
Week 5
- Consider the hierarchy when placing the heading image in text formatting. Make sure both images and paragraphs are aligned.
REFLECTION + Experience
Throughout my experience completing Task 1 of the Typography module, I was able to learn the details of typography. It was very interesting to learn about the history development of typography. I get to expand my knowledge on typography and exploring about it.
+ Observation
+ Findings
FURTHER READING
1. A Type Primer (Second Edition) by John Kane
Basics
a. Apex / Vertex
- The point created by joining two diagonal stems (apex above, vertex below)
b. Barb
- The half-serif finish on some curved strokes
c. Cross Bar
- The horizontal stroke in a letterform that joins two stems together (A and H)
d. Bowl
- The rounded form that describes a counter. The bowl may be either open or closed
e. Crotch
- The interior space where two strokes meet
2. Type History and Timeline by Allan Haley with Kathryn Henderson
Greek lapidary letters
a. Fifth Century BCE
- carved into hard surfaces (first formal uses of Western letterforms)
- adopted the Phoenician alphabet for their own need, changed several letters and created the foundation for Western writing.
b. Second Century BCE
- Roman lapidary letters exemplified transitional letterforms from ancient Greek to the more modern Roman shapes and proportions
Roman monumental capitals
a. First Century BCE
- The foundation for Western type design (the ancestor of all serif typefaces)
b. Fourth and Fifth Centuries CE
- Square capitals, formal hand-written letters that evolved from Roman monumental capitals
c. Eighth through Eleventh Centuries
- Thanks to Charlemagne, Carolingian minuscule became the basis for the standard lowercase alphabet
3. Vignelli Canon on Design by Massimo Vignelli
Semantics (Page 10)
- The search of the meaning of whatever we have to design
- Start with research on the history of the subject to better understand the nature of the project and to find the most appropriate direction of a new design


























































Comments
Post a Comment